Responsibilities: Research| Journey mapping| UX Design
Connected car is an In-car entertainment system made by Colmobil
Goals
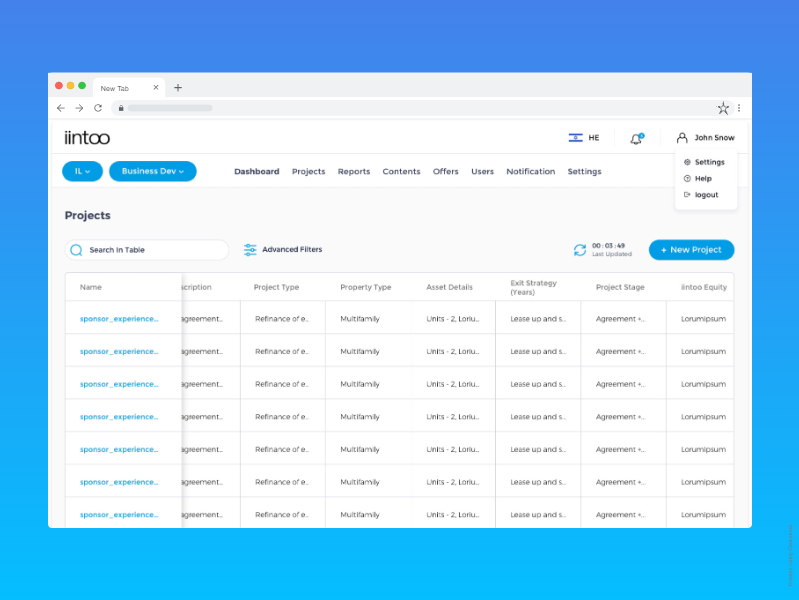
The current Colmobil system is outdated, not user-friendly, and difficult to navigate. It's not clear how to go back when on different screens- on every screen, this action placed somewhere else, and sometimes it's just
doesn't appear at all. 🤷🏽
doesn't appear at all. 🤷🏽
The customer understood that the system they created in 2015 is no longer relevant to the present time and therefore the product isn’t smashing the sales charts. The company has set significant goals: to create a personal and modern experience.
Research
Before I jumped into redesigning the entire system, it was important to understand what problems arose from the existing product. I used different kinds of methods to come to conclusions:
• Research trends and competitors
• Visit the Colmobil Agency for usability assessment (we even got a car for a few days!)
• Interviews with potential users
We found that its needs are similar while the target audience is wide.
The challenge
The big problem was producing parallel functionality that works together on the same screen. Users who wanted to replace a radio station while navigating, we're stuck with unclear navigation and hidden crucial information while driving (e.g. what is the next turn?!😱)
Concept and principles
The process should be as clear as possible. The driver has one mission: to remain focused on driving, while still being able to make a phone call and see when and where they’re supposed to continue driving at the same time. The main goal was to minimize the number of times the drivers remove their hands off the steering wheel, and yet perceive all required interactions with as little eye contact as possible with the display.
I started by creating a product map that lists all the contextual scripts, this process helps visualize how a user interacts with the product and allows me to see the outcome from a user’s point of view. I defined scenarios and user expectations to understand the user's motivations, actions, and pain points.
Wireframes
When designing the experience and interactions of a product, my focus and objective were to get the user to their desired destination with as little work as possible.
I was starting from the left side of the screen. Why? Because we’re sitting on the left side of the car, it’s essential to have this high-priority information closer to the driver. I also designed a sleek and minimal component to avoid unnecessary distractions.
Onboarding When a user enters the system for the first time, they go through a personal process and choose the top apps - which creates a personal home screen for each driver with their fixed addresses and favorite apps in an accessible and clear view.
lobby In the existing system, the homepage displays some options: navigate, call, listen to music, or service centers. I decided to drop the lobby page, assuming that if the driver is getting into the car, they must be driving somewhere – so why not ask them directly: "where are you driving to"?
Main screen The most essential thing for me was to create a fixed space on the screen that displays the most important function. I created a swipe button between parallel actions - is used to navigate to a certain place and listen to music simultaneously - this makes both actions appear on the screen at the same time for maximum convenience. And if users want to activate different actions on the music screen – they’d be able to do that without interrupting road instructions, which will still be shown in a fixed and prominent area.